
Helping Recruiters filter the best candidate for the job.
ROLE KICK OFF CALL
Background
Wade & Wendy supports companies in acquiring talent, converting job seekers into applicants, and making informed recommendations throughout the recruiting process. At Wade & Wendy, they are providing a more humanized experience, and creating scalable, knowledgeable and insight-driven processes.
ROLE
Designer and Researcher
DURATION
3 months
SKILLS
Sketch
Invision
Adobe Creative Suite
Usability testing
Information Architecture
Identifying the use case
The problem Wade and Wendy currently faces is making the process for recruiters less painful. Since recruiters are so pressed for time, Wade and Wendy developed a chatbot to help recruiters filter the best candidates for the job. They wanted to create the Role Kickoff page to allow recruiters to review the contents of the chat before it goes live.
I am trying to design a process that is efficient, but also encourages recruiter engagement. This will enable my client Wade and Wendy to collect data and continue and build an efficient product.
Our goal for this project was to “game-ify” the recruiting process through this Role Kickoff page in order to create an enjoyable experience.
User Research
I conducted interviews with multiple recruiters to see how they approached their daily tasks. While discussing their routine, I noticed a pattern in their filtering process and narrowed down the key elements to speed up the process.

Insights
I began drawing up a list of categories that could classify each task. With their feedback, I was able to narrow down the categories into six sections. These sections were the starting point for organizing the information as well as the design for Role Kickoff page:

Role Requirement

Role Sell

Role Information

Gallery and Media

Additional Questions

Contact
First iteration
Having a few ideas in mind, my first approach was to display the information in a quiz format that the recruiter could manually shift though. Sites like Typeform were examples that brought boring forms and upgraded them to be more entertaining.
The issue we had with this approach was that it still felt too formal and made the recruiter feel overwhelmed. Attempting to maintain important information, I realized the initial issue of engagement was still not addressed in this version.

Final iteration
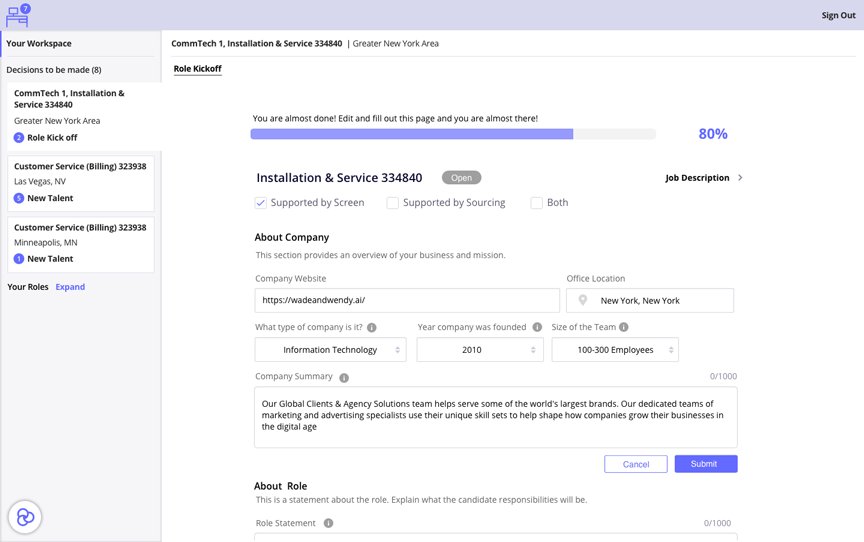
After extensive research and interviews, I came to the conclusion that in order to have recruiters enjoy their experience, the information would live on one page with less scrolling. This display was essential for the recruiter to be able to scan information quickly to cross check important details from the job description before making the chat live.
The information from the job description would pre-filled so recruiters could scan through manually and have the option to edit or add relevant information for the role. During the edit mode, it would display unique options of plugging information that would bring a more
“game-ified” experience.

Breakdown

1
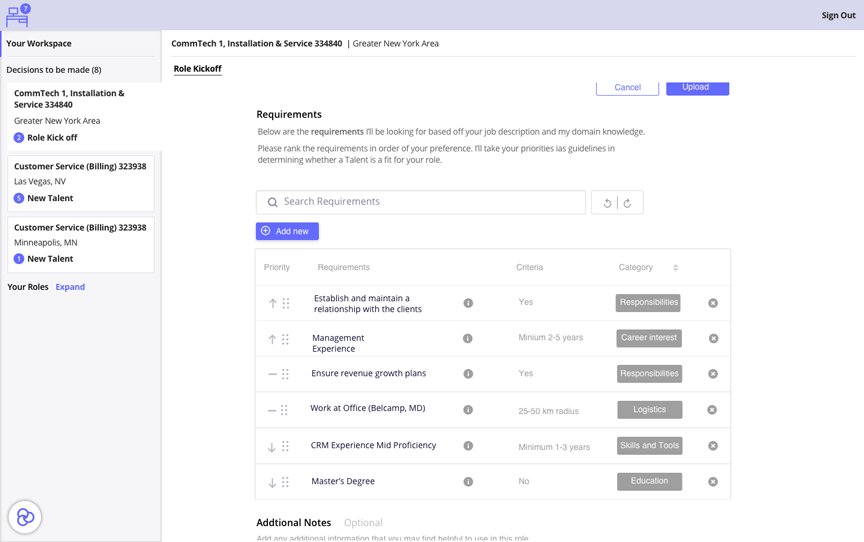
Role Requirement
In this section the recruiter will be able to rate the priority of each skill needed to fill in the role as well as add requirements that may have been missed. This kind of filter will enable to narrow down the candidates and get a more accurate fit for the role.
Things that needed to be addressed:
-
How to prioritize the information from highest to lowest
-
Defining what the criteria would be in the requirement
-
Add and remove requirements
2

Role Information
In this section the recruiter can view the information about the role in more detail and can edit or delete any details. The information is separated into 3 sub sections:
-
Overview
-
About
-
Summary
Edit Mode (step by step)

Step 1: Overview
Displays the information about the Role:
-
Title
-
Role ID
-
Status
-
Supported by


Step 2: About
Step 3: Summary
Is a short summary about the Company.
Is an overall view of the company's history and mission.

3
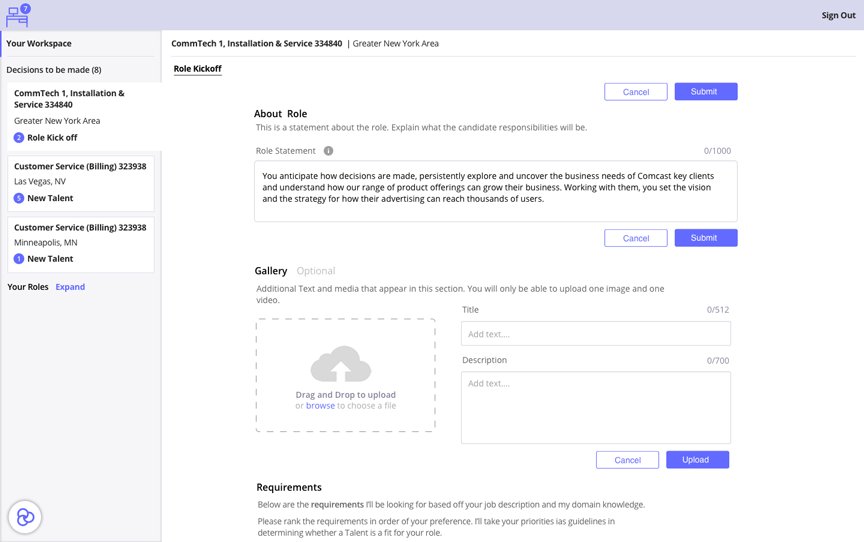
Role Sell
In this section, the “Role Sell” is a way for the recruiter to grasp the candidates interest in the Role. The Sell will highlight the roles, benefit and perks.

4
Gallery and Media
This is an optional addition. It is a way to further sell the role to the candidate. The recruiter can add personalized details or company event images. This will showcase workplace culture in a way that could interest the candidate.
Edit Mode

5

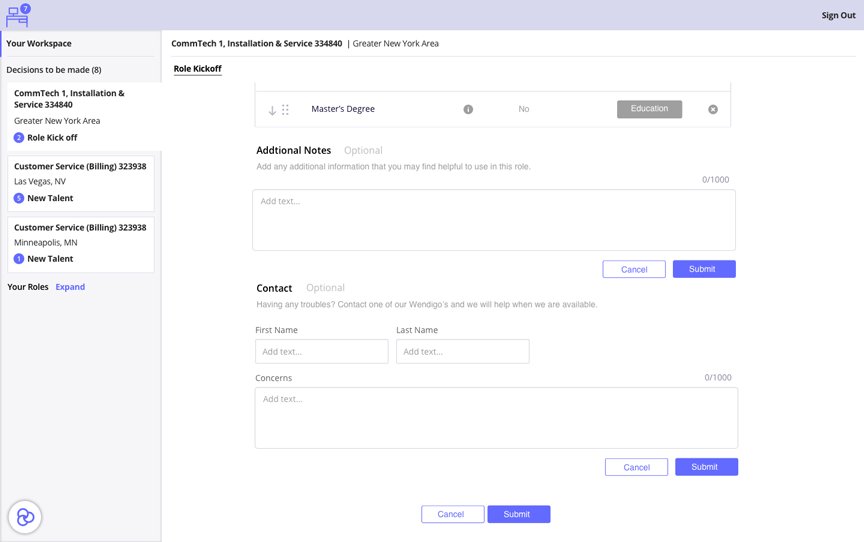
Additional questions
This section enables the user to add any of their own questions into the chat bot that Wade and Wendy may not provide. This allows more flexibility within the chat and also helps the user get the candidate they are looking for with more direct questions that the AI might not provide them with.
6

Contact
This is a section to help the user with any additional questions they may have that is not directly answered in the experience itself. If there is anything that confuses the user or if they need more guidance throughout this experience they can connect to one of the Wade and Wendy customer services.
Outcome
It was fascinating to dive into a recruiter’s mind to see how they filter candidates into roles. It was fun to design an experience that helps recruiters enjoy their day-to-day process. I hope these changes will boost engagement so Wade and Wendy can continue to gather information and fill roles faster while keeping the recruiter engaged.